What if a free tool could instantly show you what’s holding your website back and how to fix it? That’s exactly what HubSpot’s Website Grader does. It gives you a clear, no-nonsense report on your site’s performance, and more importantly, what’s dragging down your SEO.
But most people run the report, skim the results, and move on. That’s a mistake.
If you actually understand what the Website Grader is telling you—and take action—you can uncover quick wins that boost your rankings, speed up your site, and make it easier for your customers to find you.
In this article, you’ll learn how to use HubSpot’s Website Grader the right way. Not just to score your site, but to make real, measurable improvements to your SEO.
What is HubSpot’s Website Grader?

Before diving into HubSpot’s tool specifically, let’s zoom out for a second.
A website grader is a tool that scans your website and gives you a score based on key factors like speed, SEO, mobile-friendliness, and security. Think of it as a quick health check for your site—with clear, actionable feedback on what’s working and what needs fixing.
Why does that matter?
Because if your site is slow, unsecure, or not SEO-friendly, you’re likely losing traffic and conversions. People won’t wait around for your page to load. Google won’t rank you if your site isn’t optimised. And if your design breaks on mobile? Forget about turning visitors into customers.
That’s where HubSpot’s Website Grader comes in.
It’s a free tool that evaluates your site in four key areas:
- Performance: How fast does your site load? Is it bloated with unnecessary code?
Mobile Readiness: Does it look and work well on phones and tablets? - SEO: Are your basic search optimisation fundamentals in place?
- Security: Is your site protected with HTTPS?
You get a score out of 100, plus specific advice on how to improve.
Bottom line: this tool helps you fix the things that silently hurt your SEO, your user experience, and your chances of getting found online.
How to Use HubSpot’s Website Grader (Step-by-Step)
HubSpot’s Website Grader is a free tool that evaluates your website’s performance across key areas like performance, mobile readiness, SEO, and security. Here’s how you can use it to assess and improve your site’s effectiveness:
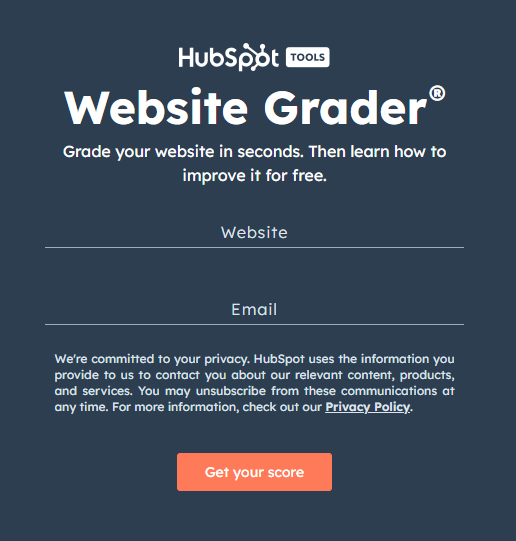
Step 1: Visit the Website Grader
Navigate to https://website.grader.com/. You’ll see a simple interface prompting you to enter your website’s URL and your email address.

Step 2: Enter Your Website Details
Input your website’s full URL (e.g., www.yourwebsite.com) and your email address. Then, click on the “Get Your Score” button to initiate the analysis. Sometimes you will get errors if you enter ‘https://’, so try first with the ‘www’ at the start only.

Step 3: Review Your Overall Score
Within seconds, the tool will generate a comprehensive report, assigning your website a score out of 100. This score reflects your site’s overall performance and highlights areas that may need improvement.

Step 4: Analyse the Four Key Assessment Areas
The report is divided into four main sections, each providing specific insights:
- Performance: Assesses page speed, page size, and overall loading efficiency.
- Mobile Readiness: Evaluates how well your site performs on mobile devices, including responsiveness and viewport settings.
- SEO: Examines on-page SEO factors such as meta descriptions, headings, and sitemap accessibility.
- Security: Checks for the presence of SSL certificates and adherence to safe browsing standards.
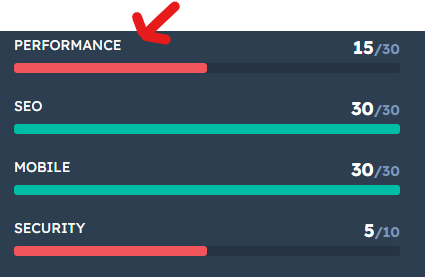
Each section includes actionable recommendations to enhance your website’s effectiveness. Simply click the area you want to improve and you’ll be taken to that part of the report:

Clicking ‘performance’ takes me to this section, for example:

And just like that, we can now see three specific areas to improve upon within the ‘Performance’ category.
Step 5: Implement the Recommendations
Use the insights provided to make necessary improvements to your website. This may involve optimizing images for faster loading, enhancing mobile responsiveness, refining SEO elements, or securing your site with an SSL certificate.
By systematically addressing each area, you can significantly improve your website’s performance and user experience.
How Do Website Graders Improve Your SEO?
Here’s the truth: SEO isn’t just about keywords and technical optimisations anymore. Google cares about helpful content more than anything else.
However, that doesn’t mean the technical stuff isn’t important.
These tools (like HubSpot’s Website Grader) show you how your site stacks up on the technical side of SEO.
Here’s how it directly helps your SEO:
- Page Speed Improvements: A slow-loading site is an SEO killer. Google wants users to get fast answers, so if your page takes too long to load, your rankings suffer. The grader highlights issues like uncompressed images or bloated code that could be slowing you down.
- Mobile Optimisation: More than half of web traffic now comes from mobile. If your site isn’t mobile-friendly, Google notices, and drops your ranking accordingly. The tool checks for mobile responsiveness and gives tips to fix display issues.
- On-Page SEO Checks: Things like missing meta descriptions, headings, or an unreadable URL structure might seem minor, but they all impact how search engines read your content. A website grader flags these SEO gaps and helps you clean them up.
- HTTPS and Site Security: If your site isn’t secure (no HTTPS), Google could mark it as “Not Secure” in search results, which scares off visitors and kills trust. Website graders flag this and push you to get that SSL certificate sorted.
- Actionable, Non-Technical Fixes: The biggest win? You don’t need to be a developer. The tool gives clear, plain-language suggestions you can hand off to your team, or knock out yourself if you’re more hands-on.
In short, website graders help you fix the invisible stuff that Google cares about. And fixing it means more visibility, more clicks, and more chances to convert.
So, What’s Next?
Now that you know how HubSpot’s Website Grader works (and why it matters) it’s time to put it to use.
Head over to website.grader.com, run your site through the tool, and actually act on what it tells you. Don’t treat the score like a vanity metric. Use it as a roadmap to fix the issues that are quietly hurting your SEO, site speed, and mobile experience.
Because here’s the thing: improving your website isn’t about perfection, it’s about progress.
And this tool makes it easy to spot what’s slowing you down and what to do about it.
Next, find out 20 things you can do right not to improve your SEO.